Richard E. Mayer es un psicólogo educativo estadounidense que en 2001, en su libro Multimedia Learning, definió los principios básicos del aprendizaje multimedia. Han pasado casi 20 años, pero muchos de los principios continúan vigentes cuando desarrollamos contenidos formativos (aunque ahora disponemos de más recursos y nuevos formatos).
Veamos cuales son los Principios de aprendizaje multimedia y cómo muchos de ellos están alineados con la metodología microlearning.
Disclaimer: el orden es diferente al publicado en el libro.
1. Principio de segmentación
Aprendemos mejor cuando el contenido está dividido en segmentos más cortos. De esta forma nos aseguramos que la información específica se asimila y dejamos al usuario la decisión de asimilar más o menos segmentos, según su capacidad, tiempo e interés.
La división en segmentos nos permite usar las conexiones con otros segmentos, reforzando y consolidando el conocimiento de los segmentos vinculados. La suma de segmentos es lo que dará paso a un conocimiento más complejo y agrupado.
La segmentación nos permite también fijar la atención.

2. Principio de señalización
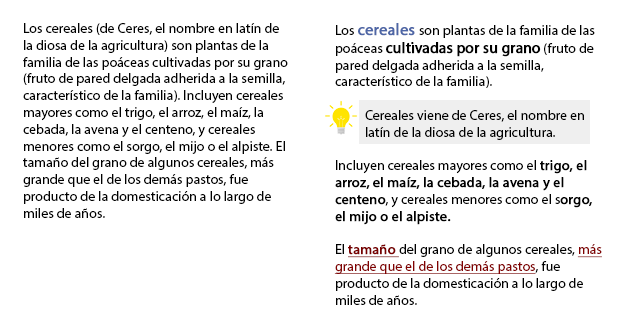
Nos es más fácil asimilar el conocimiento cuando resaltamos la información relevante (negrita, esquemas, texto resaltado, estilos de destacados… ) y organizamos el modelo formativo en una estructura que nos guie en ese proceso.
Nuestro trabajo como diseñadores de formación es marcar el camino y resaltar los puntos dónde queremos que el usuario preste mayor atención.

3. Principio de coherencia
Aprendemos mejor cuando excluimos los contenidos (textos, imágenes, vídeos…) irrelevantes. La clave de un buen diseño es mantener el contenido del curso simple. Y sobretodo evitar contenidos adicionales que no aporten valor.

4. Principio de redundancia
Hay que evitar la sobrecarga cognitiva (respetando el diseño inclusivo). No necesitamos repetir lo mismo en el texto, en una imagen, en un video y narrado. Hay que pensar que el usuario necesita procesar los diferentes tipos de información y asimilarlos. Y que nuestra capacidad de retención a corto plazo es limitada.
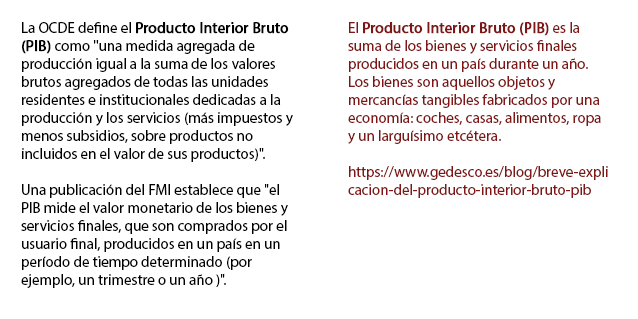
En el ejemplo inferior podríamos simplificar el contenido evitando las redundancias.
5. Principio de modalidad
Según Mayer, tenemos dos canales distintos para procesar la información, el canal visual y el canal auditivo.
Cuando escuchamos una locución, entra por el canal auditivo, mientras que las imágenes o animaciones que la complementan entran por el visual. El cerebro entiende que son dos canales diferentes y no se satura.
Si desarrollamos vídeos formativos, mejor que tengan locución (sin texto sobreimpreso como hemos visto en el principio de redundancia) y que esta locución complemente lo que vemos en pantalla. Por ejemplo podemos usar conceptos clave sobreimpresos (principio de señalización).
6. Principio multimedia
Aprendemos mejor con palabras e imágenes en vez de sólo con palabras. Este principio se aplica con más fuerza cuando el usuario final no tiene un conocimiento extenso sobre el tema. En ese caso, como el conocimiento cada vez es más complejo de explicar y concreto, el elemento multimedia puede perder efectividad.
Para Meyer el multimedia es cualquier forma de representación gráfica, estática o dinámica, incluyendo fotografías, gráficos, ilustraciones, vídeo o animación.
7. Principio de contigüidad espacial
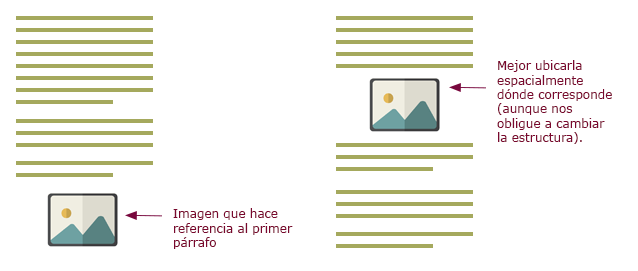
El aprendizaje es más efectivo cuando el texto y los recursos asociados están cerca en el espacio visual del usuario. De un vistazo puede ver ambos elementos, asociarlos y realizar la conexión. Focalizamos su atención.

8. Principio de contigüidad temporal
Si hemos de mostrar contenidos (texto, imágenes, vídeos…) mejor si hay una contigüidad en el tiempo, que me permita, relacionarlos.
9. Principio de pre-entrenamiento
Si ya conocemos los conceptos principales, el aprendizaje es más efectivo.
Por ejemplo, el vídeo inferior se entiende mejor si conoces los conceptos básicos de contabilidad de empresas.
10. Principio de personalización
Aprendemos mejor si el lenguaje utilizado es coloquial en lugar de formal. Esto también aplicaría a la adaptación del lenguaje al colectivo o región idiomática (no es lo mismo el castellano de España que el de Latinoamérica).

11. Principio de voz
Es mejor cuando los elementos de narración se realizan con una voz humana amigable que cuando es una voz generada por ordenador.
Con el auge de los sistemas de proceso y los asistentes virtuales, este principio pronto quedará obsoleto.
12. Principio de imagen
Una de las cosas más curiosas de los principios que describió Meyer es que defendía que las personas no necesariamente aprenden mejor cuando pueden ver la imagen de la persona que acompaña a un contenido multimedia (narrador).
Hay que pensar que estos principios se definieron en 2001 (4 años antes del nacimiento de Youtube). Hoy en día el principio de imagen tendría matices.
Si el narrador aporta valor (es el experto, una persona relevante, un gran comunicador, utiliza un montaje de vídeo dinámico…) seguramente refuerza el mensaje. Si solamente reproduce partes del contenido, no es necesaria su presencia. Al revés. Nos puede llegar a distraer del objetivo de aprendizaje.
Veamos un ejemplo de cómo el narrador aporta mucho más que la simple locución:
Seguramente ahora definiríamos principios diferentes, incluso ampliaríamos el concepto de multimedia, añadiendo la interacción y la creación de recursos, tanto a nivel individual como colectivo.
¿Qué principios crees que se tendrían que definir hoy en día?



Pingback: Homepage
Pingback: Formación online en tres capas: plataforma, contenidos y dinamización (upt. 2023) - Snackson