Microlearning, contenidos, moodle, consultoría…
Snackson es una solución de microlearning, con dinámicas de gamificación y multidispositivo. Está pensada para empresas o profesionales que quieran ofrecer sus contenidos en un formato atractivo e innovador de forma sencilla y dinámica.
1. Crea tu propio canal de microlearning
Snackson te permite crear de forma sencilla e integrada, tus microcontenidos y cursos. Nuestro entorno de gestión está diseñado a base de plantillas con las que podrás añadir diferentes recursos (imágenes, preguntas, vídeos, encuestas…), simplifican el proceso y permiten ahorrar tiempo de desarrollo.
Mira el siguiente vídeo para que veas los fácil que es crear microcontenidos con Snackson.
2. Contrata un curso de nuestro catálogo
Te ofrecemos un conjunto de microcursos diseñados por nuestro equipo de expertos que aprovechan al máximo las posibilidades del microlearning. Puedes contratar licencias de cursos o consultar nuestros modelos de tarifa plana. Todos los cursos funcionan en el entorno de Snackson (móvil y web) y se pueden exportar a formato SCORM (desvinculados de las funcionalidades de Snackson).
Snackson permite enviar contenidos de forma progresiva o disponer de los contenidos ya liberados al inicio. Si quieres probar un curso (en modelo liberado), puedes registrarte gratuítamente aquí.

3. Contenidos a medida
Con Snackson podrás ser autónomo en la creación de microcursos, pero si lo prefieres, nuestro equipo de expertos puede ayudarte a crear un curso (de Snackson o RISE) a tu medida.
Nos encargamos de todo el proceso de producción: coordinación y desarollo del guión de contenidos, creación de gráficos y recursos audiovisuales – si lo deseas, podemos añadir vídeos animados o con actores- publicación en la plataforma y pruebas funcionales.
4. Campus online
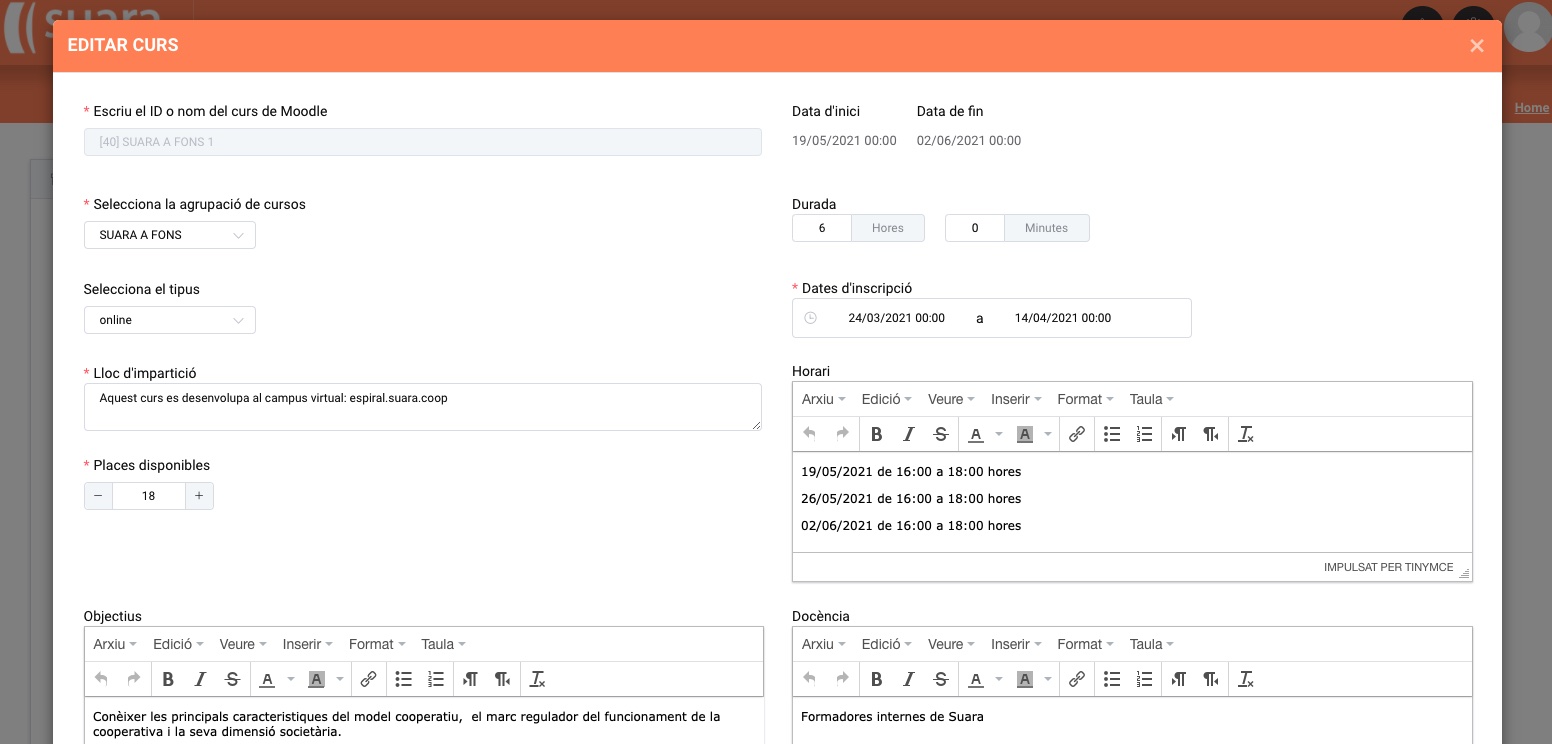
Desde Snackson te ayudamos a crear una plataforma de formación basada en la plataforma de formación más utilizada: Moodle. Con nuestra experiencia, puedes combinar la potencia y versatilidad de Moodle: foros, múltiples formatos, SCORM, LTI, con los requisitos principales para la bonificación FUNDAE y las mejoras funcionales de nuestros plugins.
Además, podrás contar con nuestro catálogo de curso en formato SCORM, accesibles directamente desde tu plataforma.
Y si quieres aprovechar al máximo la plataforma, conectamos tu plataforma de formación con el sistema de videoconferencias lider: Zoom.

5. Vídeos conceptuales, animados o con actores
Está demostrado que los cursos que mejor funcionan son aquellos que incorporan elementos audiovisuales como parte central de tus contenidos. A fin de cuentas, vivimos en un mundo dónde la imagen es clave pera comunicar.
Te ayudamos a crear para tus iniciativas de formación, recursos audiovisuales de lo más variado: vídeos animados, vídeos conceptuales o vídeos que implique rodaje con actores. No importa si lo quieres para incorporarlos en un microcurso de Snackson o para usar en tu plataforma.
Con una inversión razonable puedes tener un vídeo animado o conceptual que potencie tu contenido y puedas usar en redes.
6. Desarrollo de cursos Storyline / Rise
Si lo que estás buscando es un curso de formación online, que combine diferentes recursos e interacciones y que puedas alojar directamente en tu plataforma, te recomendamos hacerlo en Articulate Storyline / Rise.
En Snackson contamos con la experiencia de nuestros socios y expertos mundiales en desarrollo a través de Storyline: Designtraining,

7. Formación bonificada
Acompañamos a las empresas en la gestión de la formación programada por las propias empresas a través de FUNDAE. Un servicio integral que ayuda a las empresas a mejorar sus ratios de bonificación, aumentando a su vez, la productividad de sus trabajadores.
Con la experiencia de una de las empresas lider en la gestión de formación bonificada: ALKU

8. Consultoría y desarrollos a medida
En Snackson nos hemos especializado en desarrollar proyectos a medida relacionados con el aprendizaje y la tecnología
Consultoría de procesos, plugins para Moodle, conectar tu campus online con WordPress, convertirlo en una tienda online, integraciones de datos con SAP, SuccessFactors o una API externa, diseño de nuevos modelos de interacción o mejoras en el seguimiento de la actividad formativa a través de desarrollos ad-hoc.
Si tienes un proyecto de tecnología educativa y quieres que te asesoremos, contacta con nosotros.